Facebook 是目前世界上最有名的社群網站之一,這篇教學會介紹如何透過 HTML 的實作,在網頁裡面加入 Facebook 粉絲團的功能。
原文參考:網頁中嵌入 Facebook 粉絲團
前往 Facebook 開發者的「粉絲專頁外掛程式」頁面,下拉找到並點擊「取得程式碼」按鈕。

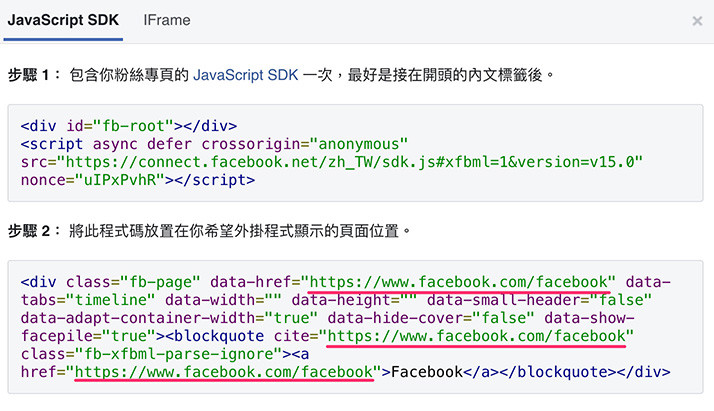
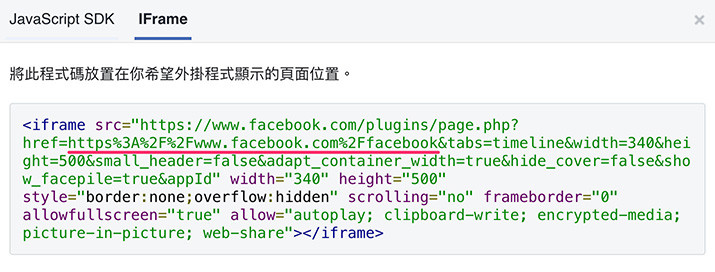
開啟程式碼後,分別有 JavaScript SDK 和 iFrame 兩種方式,都可以將粉絲團嵌入到網頁中,如下圖所示,畫紅線的位置要替換成粉絲團的網址。


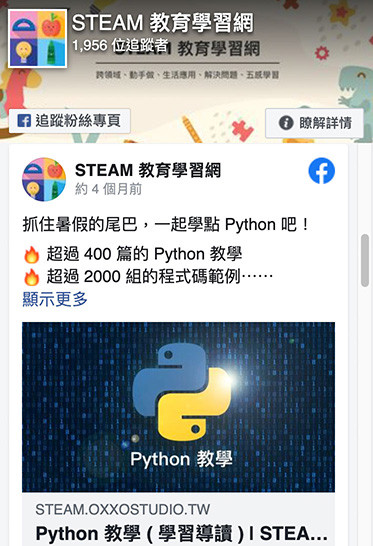
如果是使用 JavaScript SDK,將第一段程式碼放在 <body> 的最上方,第二段程式碼放在想要嵌入的位置,替換粉絲團的網址後,網頁中就會嵌入粉絲團。
<div id="fb-root"></div>
<script async defer crossorigin="anonymous"
src="https://connect.facebook.net/zh_TW/sdk.js#xfbml=1&version=v15.0"
nonce="uIPxPvhR"></script>
<div class="fb-page"
data-href="https://www.facebook.com/steam.oxxostudio.tw"
data-tabs="timeline"
data-width=""
data-height=""
data-small-header="false"
data-adapt-container-width="true"
data-hide-cover="false"
data-show-facepile="true">
<blockquote cite="https://www.facebook.com/steam.oxxostudio.tw"
class="fb-xfbml-parse-ignore">
<a href="https://www.facebook.com/steam.oxxostudio.tw">Facebook</a>
</blockquote>
</div>
如果是使用 iFrame,只要將程式碼放在想要嵌入的位置,替換粉絲團的網址後,就會嵌入粉絲團。
<iframe src="https://www.facebook.com/plugins/page.php?href=https%3A%2F%2Fwww.facebook.com%2Fsteam.oxxostudio.tw&tabs=timeline&width=340&height=500&small_header=false&adapt_container_width=true&hide_cover=false&show_facepile=true&appId"
width="340"
height="500"
style="border:none;overflow:hidden"
scrolling="no"
frameborder="0"
allowfullscreen="true"
allow="autoplay; clipboard-write; encrypted-media; picture-in-picture; web-share">
</iframe>

嵌入的 Facebook 粉絲團可以透過屬性的設定,修改嵌入時的樣貌,相關屬性設定如下 ( 如果是 iFrame 的方式,需要修改網址,並移除「data-」):
| 屬性 | 說明 |
|---|---|
| data-href | Facebook 粉絲專頁的網址。 |
| data-width | 外掛程式寬度,單位像素。下限為 180,上限為 500,預設 340。 |
| data-height | 外掛程式高度,單位像素。下限為 70,預設 500。 |
| data-tabs | 要顯示的頁籤,可設定 timeline ( 預設 )、events、messages。如需加入多個頁籤,使用逗號分隔。 |
| data-hide-cover | 在標頭隱藏封面相片,預設 false。 |
| data-show-facepile | 當朋友按讚時顯示大頭貼照,預設 true。 |
| data-hide-cta | 隱藏自訂的行動呼籲按鈕 ( 如果有 ),預設 false。 |
| data-small-header | 改為使用小標頭,預設 false。 |
| data-adapt-container-width | 配合容器寬度,預設 true。 |
| data-lazy | 延遲載入,如果尚未瀏覽到該區域則不載入,預設 false。 |
以下方的 HTML 搭配 JavaScript SDK 為例,嵌入的粉絲團會改成「小標頭 + 三個頁籤」的方式呈現。
<div id="fb-root"></div>
<script async defer crossorigin="anonymous"
src="https://connect.facebook.net/zh_TW/sdk.js#xfbml=1&version=v15.0"
nonce="uIPxPvhR"></script>
<div class="fb-page"
data-href="https://www.facebook.com/steam.oxxostudio.tw"
data-tabs="timeline,events,messages"
data-width=""
data-height=""
data-small-header="true"
data-adapt-container-width="true"
data-hide-cover="false"
data-show-facepile="true">
<blockquote cite="https://www.facebook.com/steam.oxxostudio.tw"
class="fb-xfbml-parse-ignore">
<a href="https://www.facebook.com/steam.oxxostudio.tw">Facebook</a>
</blockquote>
</div>
如果是使用 iFrame 則是要修改網址,並移除 data-,修改方式如下:
<iframe src="https://www.facebook.com/plugins/page.php?href=https%3A%2F%2Fwww.facebook.com%2Fsteam.oxxostudio.tw&tabs=timeline,events,messages&width=340&height=500&small_header=true&adapt_container_width=true&hide_cover=false&show_facepile=true&appId"
width="340"
height="500"
style="border:none;overflow:hidden"
scrolling="no"
frameborder="0"
allowfullscreen="true"
allow="autoplay; clipboard-write; encrypted-media; picture-in-picture; web-share">
</iframe>

大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
